Очень часто вижу как возникает вопрос: "Почему сайт нельзя сделать за пару дней?" Вроде бы всё просто: посадил человека за ноутбук, и он накидал странички… Но на деле процесс разработки сайта — это полноценный проект с чёткими этапами, исследованием, проектированием и технической реализацией. Чтобы сайт работал на бизнес и приводил клиентов важно пройти все этапы разработки сайта по порядку. Именно так рождается продуманный, эффективный, продающий сайт.
Расскажу, какие этапы разработки сайта мы проходим с клиентами и зачем каждый из них нужен👇
1. Знакомство и бриф
Как только вы обращаетесь ко мне за созданием сайта, мы договариваемся об удобной видеовстрече.
Я хочу услышать вашу историю, понять, чем вы занимаетесь, какие задачи должен решать сайт, кто ваша аудитория и какие особенности у вашего бизнеса.
Мы обсуждаем цели, пожелания, бюджет, сроки, а также заполняем подробный бриф. Иногда по ходу диалога возникают дополнительные уточнения, и это нормально. Важно на старте выстроить честный, прозрачный диалог.
В ответ вы можете задать мне любые вопросы.
После встречи беру день на подготовку коммерческого предложения.
🔥Почему это важно: Без этого этапа я не смогу разработать работающий сайт. Сайт должен быть заточен под ваш бизнес, задачи и клиентов, а не просто красиво выглядеть. Это первый этап разработки веб-сайта и он закладывает прочную основу.
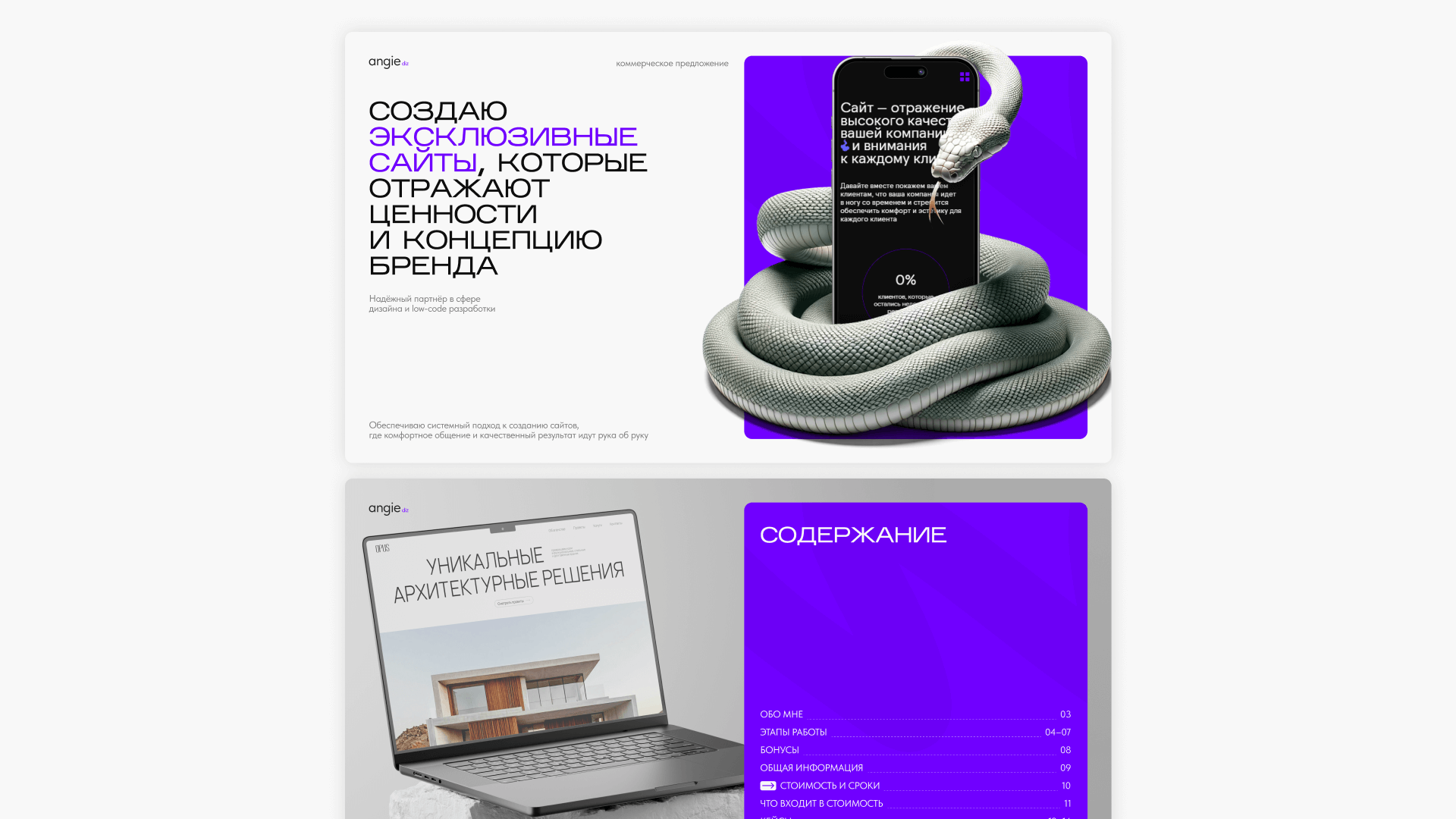
2. Коммерческое предложение
На этом этапе я формирую предложение, в котором прописываю основные этапы разработки сайта, ориентируясь на бриф, задачи и объём работ. Сюда входят:
- структура и карта сайта
- стоимость
- сроки
- этапы реализации
Вы получаете понятный файл, где видно, что, когда и за сколько мы делаем. Внимательно изучаете, задаёте вопросы, и мы при необходимости уточняем детали.
🔥Почему это важно: Это помогает сразу обозначить границы проекта, чтобы не было сюрпризов в процессе. Вы понимаете, за что платите, и что получите на выходе. Здесь мы формируем этапы разработки сайтов в хронологическом порядке.

3. Договор и техническое задание (ТЗ)
Следующий шаг — юридическая и проектная фиксация договорённостей. Я готовлю договор и подробное техническое задание, в которое входят:
- цели и задачи проекта
- технические требования к сайту
- структуру сайта с описанием каждой страницы
- сроки, этапы и стоимость
🔥Почему это важно: Это юридическая основа нашей работы. ТЗ помогает избежать разночтений и держать фокус на задачах, а не на догадках. Это часть этапов процесса разработки сайта, на которой строится чёткая схема.

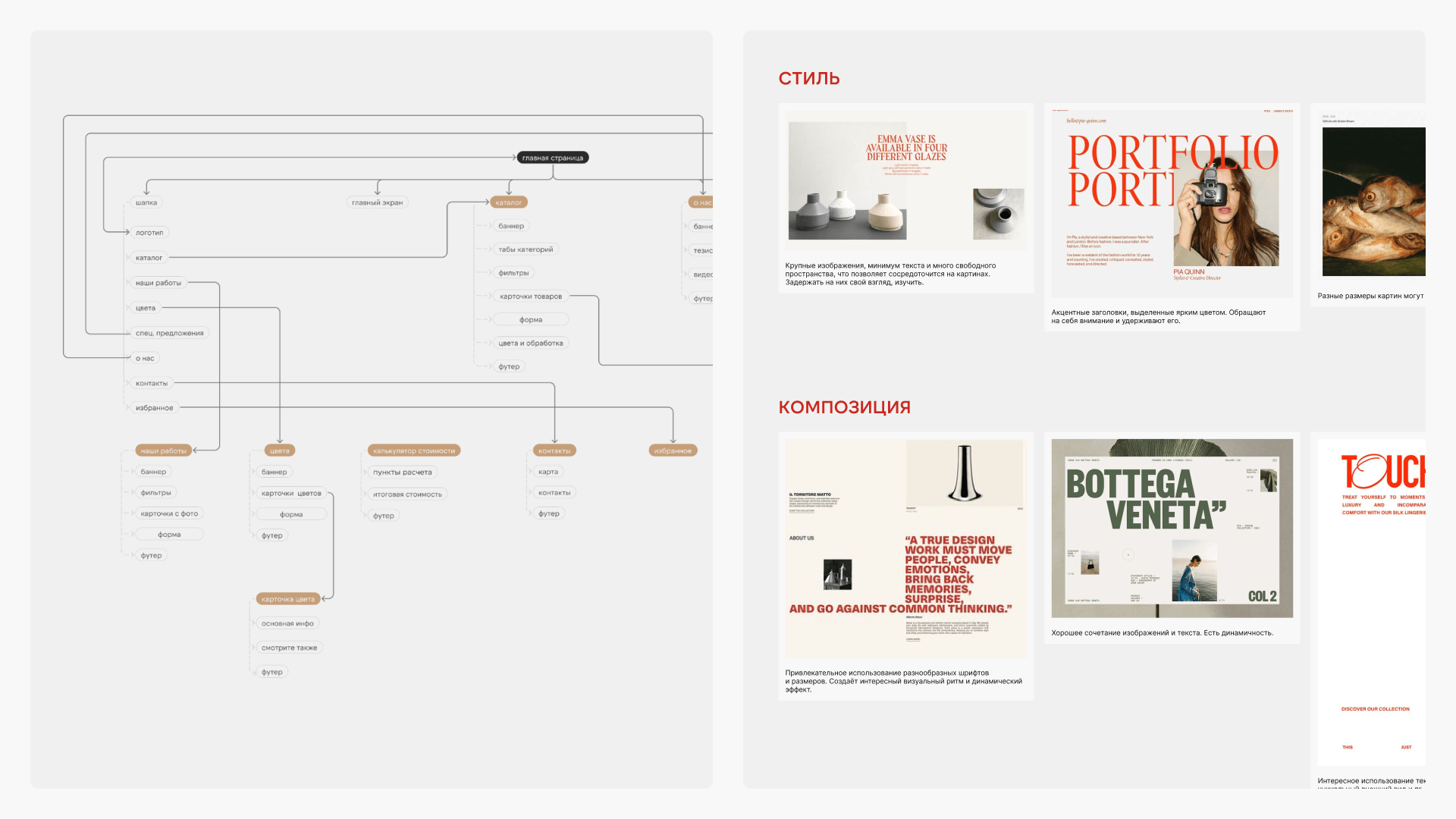
4. Проектирование и исследование
Начинается самое интересное. Я провожу анализ сайтов конкурентов и сайтов из смежных ниш, собираю удачные и неудачные примеры.
Затем я дорабатываю структуру сайта в формате визуальной карты и детально продумываю каждый блок — что именно будет на странице, как раскрываются смыслы, какая информация будет в фокусе.
Собираю визуальные референсы, подбираю стиль и находим общее направление.
На созвоне обсуждаем все находки и визуальное направление.
🔥Почему это важно: Это этап, на котором создаётся логика и стиль сайта. Мы заранее выстраиваем путь пользователя и подбираем визуальную основу — без этого дальше двигаться просто не имеет смысла. Именно здесь начинается проектирование веб-сайта.

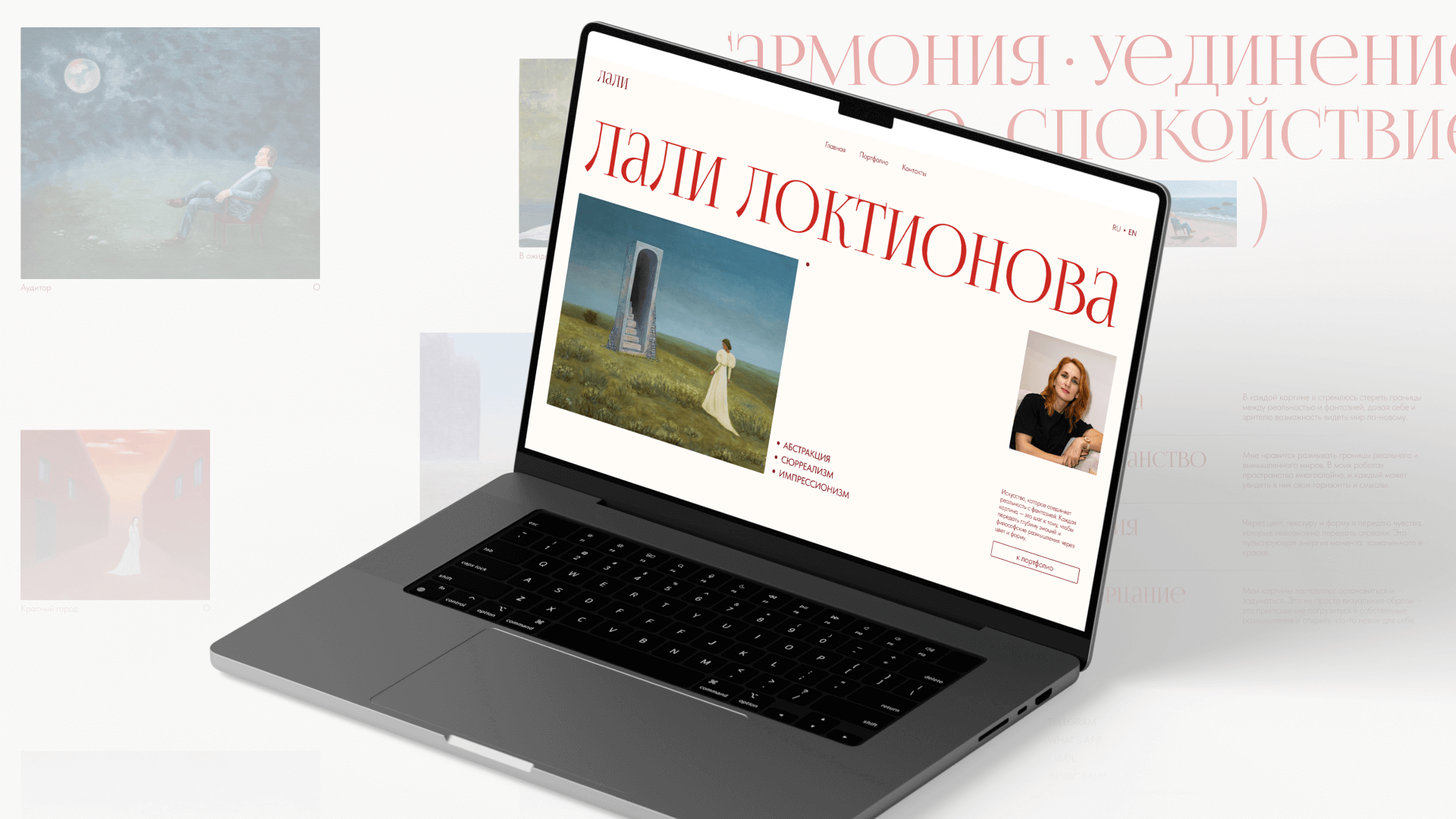
5. Дизайн главной страницы
Начинаю с создания варфрейма (wireframe - каркас главной страницы.) Это схема, по которой я продумываю сценарии поведения пользователя, точки контакта и действия, которые приведут к заявке.
На основе wireframe я создаю полноценный дизайн. Здесь важно согласовать:
- визуальный стиль
- айдентику
- шрифты, цвета, иконки
- настроение и атмосферу
- структуру страницы
На созвоне детально обсуждаем каждый блок. Если есть пожелания — вношу правки.
🔥Почему это важно: Главная страница - фундамент сайта. От неё строится весь остальной визуал. Если не уделить ей внимание, страдает весь проект. Это ключевой шаг в этапах разработки дизайна сайта.

6. Дизайн всех страниц
После утверждения главной я продолжаю работу над остальными страницами, сохраняя логику и стиль. Также начинаю с варфрейма, чтобы продумать структуру каждого блока на страницах.
Затем отрисовываю полноценный дизайн. Соблюдаю единый стиль, структуру и визуальную логику.
После подготовки мы созваниваемся и обсуждаем дизайн. Правим, если нужно, и переходим дальше.
🔥Почему это важно: Страницы сайта должны быть не просто красивыми, а логично связанными между собой. Визуальная целостность — основа восприятия бренда.
7. Адаптив и мобильная версия
Я отдельно отрисовываю адаптивные версии сайта для планшетов и смартфонов. Это не автоматическая подгонка, а ручная проработка каждой детали.
🔥Почему это важно: Более 70% пользователей заходят с телефонов. Сайт должен быть удобным в любом формате. Этапы разработки сайта на Тильде всегда включают адаптивную версию.

8. Вёрстка на Tilda
Если вы заказали полный цикл разработки сайта, я реализую дизайн на платформе Tilda. Использую zero-блоки, настраиваю анимации, формы приема заявок, интеграции, базовое SEO, подключаю домен и SSL-сертификат.
Подробнее о SEO на этапе разработки сайта можно почитать здесь.
Если сайт заказан не на Тильде, но на этом этапе дизайн-макет сайта я передаю разработчику для верстки и программирования.
🔥Почему это важно: Даже идеальный дизайн ничего не значит без грамотной реализации. Вёрстка — это техническое воплощение всего, что мы продумали и нарисовали.
9. Тестирование
Перед финалом я проверяю сайт: кликабельность кнопок, работу форм, анимации, переходы по ссылкам. Всё должно работать чётко, без сбоев.
🔥 Почему это важно: Маленькая ошибка может испортить впечатление или даже «убить» конверсию. Всё должно работать идеально. Проверка - обязательный этап в процессе разработки сайта.
10. Завершение и поддержка
После запуска сайта я готовлю персональную видеоинструкцию по управлению сайтом, чтобы вы могли легко обновлять тексты, фото, добавлять блоки.
Также в течение двух недель после запуска я на связи и гарантирую бесплатную поддержку.
По желанию можно заказать сопровождение сайта на постоянной основе.
🔥Почему это важно: Я хочу, чтобы вы чувствовали уверенность после завершения проекта. Не просто получили сайт, а могли им пользоваться без страха что-то сломать. Это последний этап разработки веб-сайта, после которого можно говорить о готовом продукте.
Теперь вы знаете, какие этапы разработки сайта проходят мои клиенты. Это не быстрый шаблонный процесс, а полноценный, продуманный проект, в котором каждый шаг важен.
Я не просто «рисую» сайт. Я создаю понятный, логичный и эффективный инструмент, который работает на вас, вашу аудиторию и ваши цели.
Если вы хотите сайт, который будет приносить вам прибыль — напишите мне. Расскажу, как мы можем сделать это вместе.